Orianne BrionBusiness Developer @ Galadrim
20 juil. 2021, Business
Les CMS (Content Management System ou systèmes de gestion des contenus) désignent les logiciels destinés à concevoir, mettre à jour ou modifier du contenu digital.
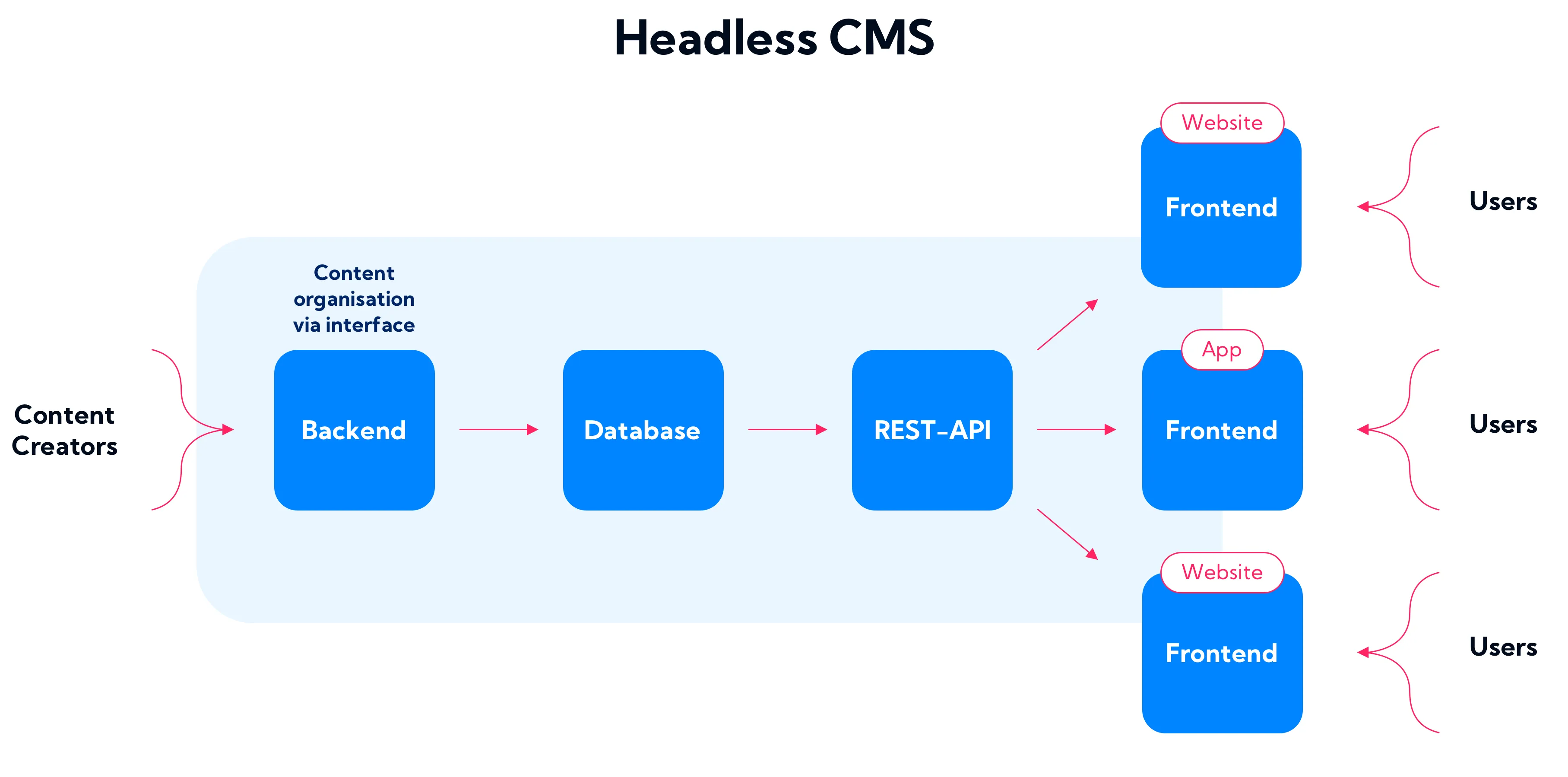
Qu’est-ce qu’un CMS headless ?
Un CMS “headless” signifie que le CMS n’est pas directement relié au front-office (head). Le CMS agit comme un back-office indépendant, qui propose une API permettant d’afficher le contenu sur tous types de supports (web, mobile, IoT, etc.) .
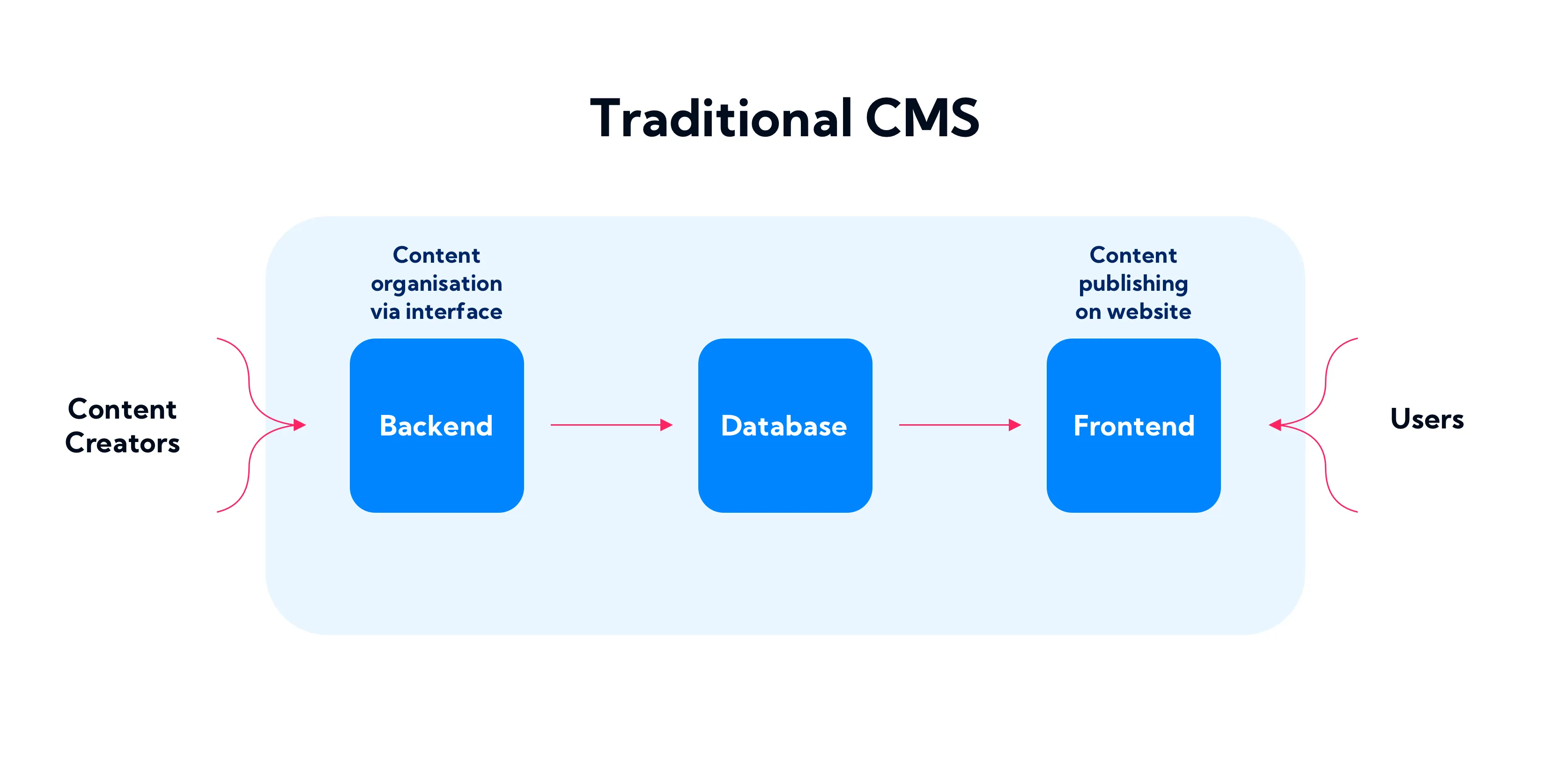
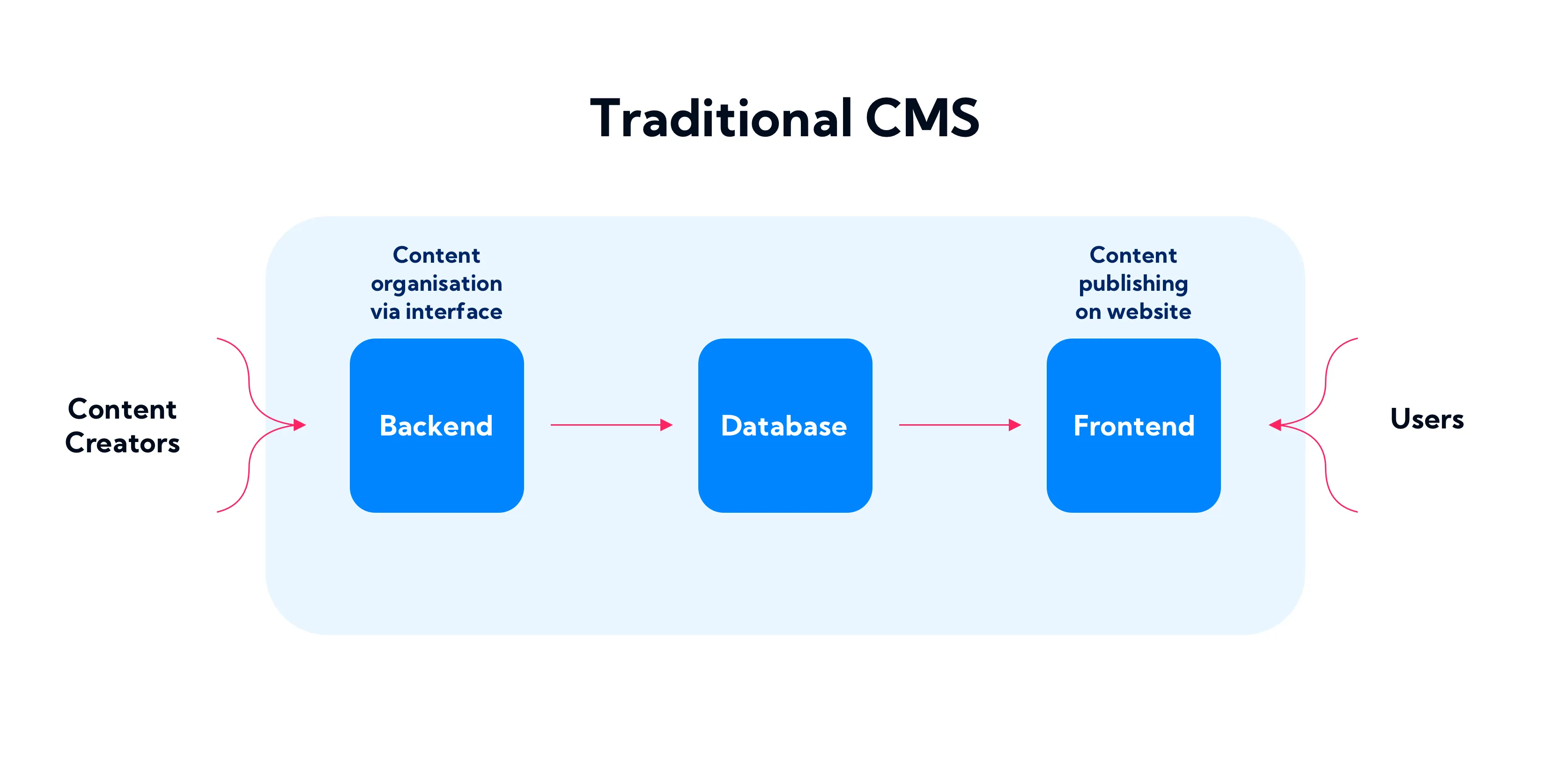
Quelle différence avec un CMS traditionnel ?
Dans un CMS traditionnel (qu’on appelle aussi CMS couplé), le back-office et le front-office sont directement liés. Prenons l’exemple de WordPress : sur l'interface d'administration, les utilisateurs utilisent des outils d’édition pour créer et modifier leur contenu. Ils l’enregistrent dans une base de données principale. Le contenu est ensuite pris en charge par le système de template qui l'affiche sur le site (en front). Cela signifie que vous êtes restreint aux spécifications et possibilités limitées qu’offre le CMS notamment pour le choix du langage de programmation (PHP pour WordPress).

Dans un CMS headless, le back-end et le front-end ne sont pas « couplés » l’un à l’autre via une base de données : ils communiquent entre eux via des requêtes à une API. N’étant pas directement lié à un front, le CMS headless ne propose pas de rendus visuels tels que ceux permis par les templates de Wordpress. L'API fournit uniquement les données, qui peuvent être lues à partir de n'importe quel front, quel que soit le langage utilisé.
Les avantages du CMS headless
Compatibilité avec différents langages de programmation et conception du front-office flexible
Aucune contrainte de design : Ce système offre beaucoup plus de possibilités d'affichage qu'avec la plupart des CMS traditionnels. Les CMS headless permettent donc une plus grande personnalisation de l’expérience de vos utilisateurs.
Marketing omnicanal : les équipes marketing et contenus n’ont plus qu’à créer les contenus une seule fois, et à les diffuser sur tous les appareils et canaux.
Données dynamiques : dans un CMS traditionnel, la récupération du contenu d'un site web nécessite un rechargement de la page. Au contraire, l'API REST fournit des données dynamiques qui peuvent être intégrées dans la structure de la page à tout moment, même sans la rafraîchir
Sécurité : l’utilisation d’un CMS headless réduit le risque d’attaques DDoS
L’adoption d’un CMS headless est notamment pertinente dans les cas suivants :
Sites web et applications mobiles utilisant des frameworks JavaScript (exemples : VueJS, React ou AngularJS)
Sites web créés avec un générateur de site statique (exemples : Gatsby, Jekyll, Next.js), pour en savoir plus sur les générateurs de sites statiques et sur l’architecture Jamstack, consultez
notre article à ce sujet
Tout écosystème où le même contenu est publié sur plusieurs plateformes
Parmi les CMS headless les plus connus, on peut en citer un certain nombre disponibles en open-source : c'est le cas de
Strapi ou de
Directus. D'autres CMS headless puissants, tels que
Contenful par exemple, ne disposent pas d'un accès open-source.

Orianne BrionBusiness Developer @ Galadrim