Save, leader européen sur son marché de la réparation mobile pour les particuliers
L’entreprise met à disposition de ses utilisateurs un réseau de plus de 220 points de vente en France. En plus de son activité de réparation, Save est également devenu un acteur majeur dans la vente de smartphones reconditionnés.
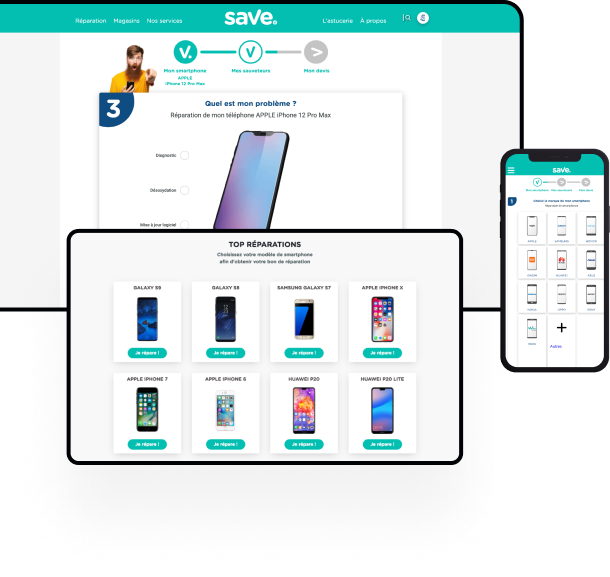
La plateforme web de Save constitue le principal point d’entrée des utilisateurs. Ces derniers peuvent par exemple y sélectionner leur modèle de téléphone, y préciser le type de réparation nécessaire et visualiser les points de vente à proximité afin d’y envoyer leur smartphone par la poste. Il est ensuite possible de suivre l’état de leur réparation depuis leur espace personnel.
Il apparaissait cependant nécessaire, pour la direction de l’entreprise, d’effectuer une refonte du site afin d’en optimiser certains aspects. Le temps de chargement des pages était par exemple trop long et les membres de l’équipe souhaitaient améliorer l’expérience et le parcours utilisateur pour réduire le taux de rebond. Le CMS utilisé pour la publication de contenus n’était enfin pas instinctif pour les administrateurs.
Le choix d’une architecture headless a été privilégié
La JAMStack est une architecture de développement web populaire depuis quelques années, qui consiste à compiler un site web dynamique sous forme de pages statiques, afin d'accélérer son rendu et donc d'améliorer l'expérience utilisateur. Une telle architecture permet notamment d’optimiser le temps de chargement des pages et d’améliorer les performances SEO du site. Pour mettre en place cette architecture nous avons plus particulièrement :
utilisé le CMS headless Strapi
implémenté le générateur de sites statiques Gatsby
installé une pipeline de déploiement avec Github Actions
utilisé le Content Delivery Network (CDN) Amazon Cloudfront pour héberger le site
Nous avons également mis en place pour des raisons de SEO un plan de redirection de l’ancien site vers le nouveau. Afin d’opérer cette refonte, nous avons travaillé en étroite collaboration avec les équipes techniques de Save et en suivant la méthodologie agile. Nous avons eu à prendre en main l’API qu’ils nous ont mise à disposition.








_Z29dV6n.webp)
_ZrvpFR.webp)