Ces dernières années, de nombreux frameworks frontend sont apparus dans le paysage JavaScript. Les plus connus sont Vue.js, Angular et React. Ces frameworks permettent aux développeurs de créer des applications web frontend performantes.
Depuis l'arrivée de Node.js, JavaScript est également utilisé côté backend. Seulement, les frameworks qui se sont créés autour de JavaScript et Node.js n'imposent souvent pas d'architecture très claire, à l'inverse de ce qui s'est vu côté frontend. Nest, largement inspiré d’Angular, a pour vocation de combler ce vide en permettant de créer des applications backend de qualité et fortement scalables.
Cet article n’a pas pour but de vous apprendre à utiliser Nest. Pour cela, le créateur de Nest Kamil Mysliwiec a mis à disposition une documentation très riche qui vous permettra d’en apprendre ses moindres secrets (
https://nestjs.com). Ce que nous allons essayer de voir ensemble, c’est en quoi il est intéressant pour une agence web ou même un développeur indépendant d’utiliser ce framework.
Architecture modulaire
Nest se veut très fortement inspiré du framework Angular. Une application Nest est ainsi, comme Angular, découpable en modules. Chaque module gère, de façon isolée, l’ensemble des actions propres à une partie métier. Dans le cas d’API REST, un module permet de définir un endpoint. Pour cela, il est constitué de services et de controllers. Les controllers définissent le routage des endpoints et les services permettent d’aller chercher la donnée.
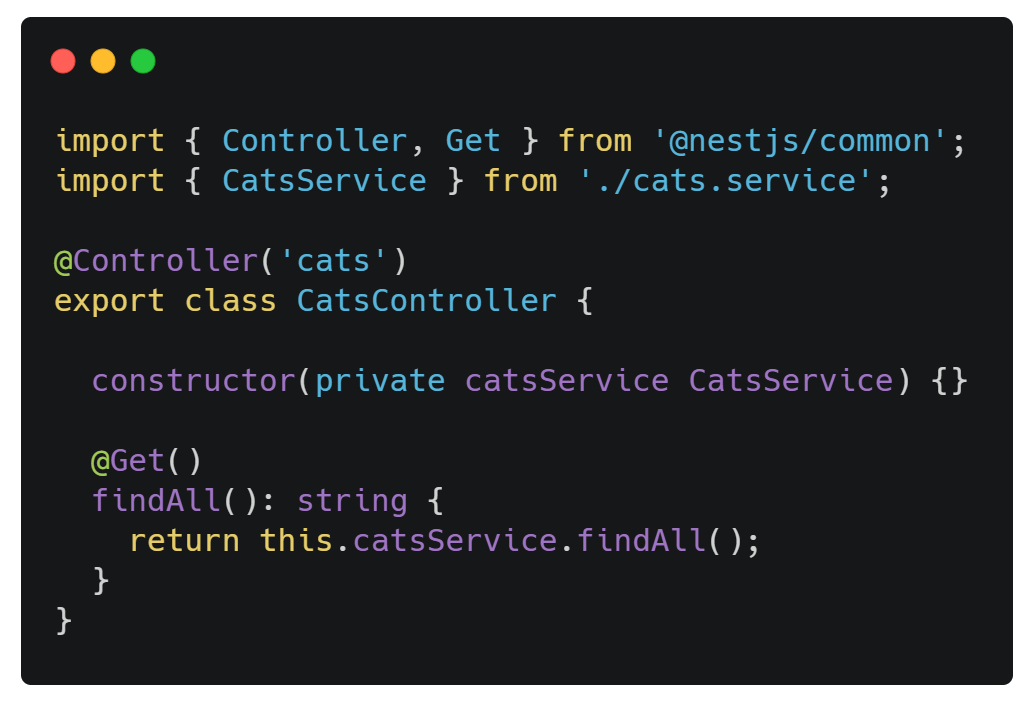
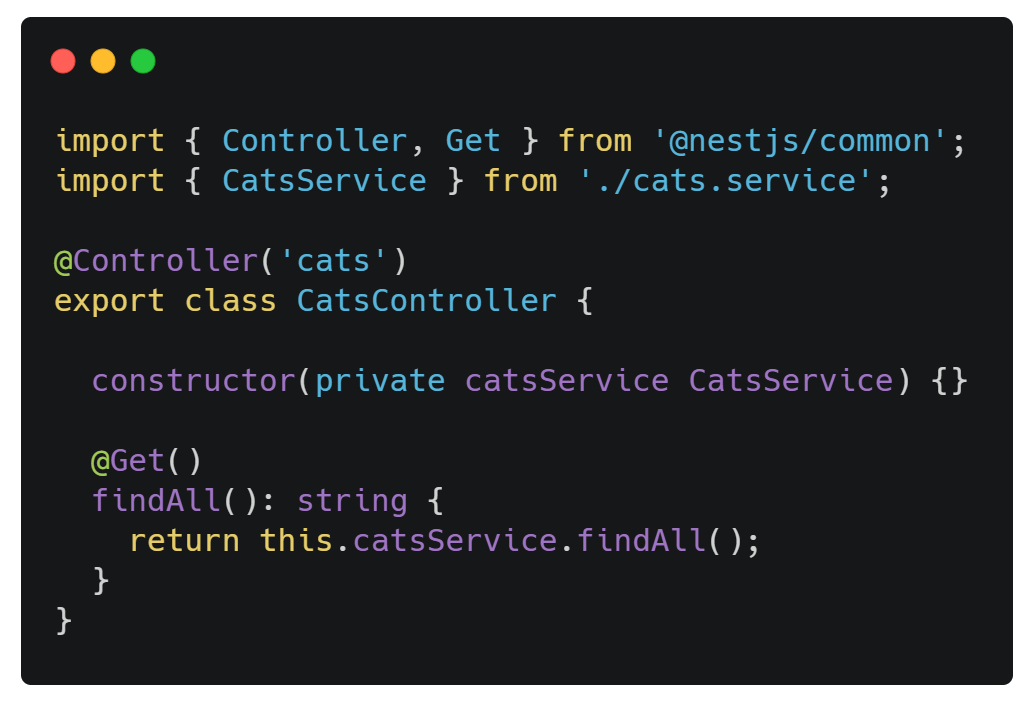
Si on reprend l’exemple de la documentation de Nest, on a ci-dessous un controller qui définit le endpoint cats et qui gère toutes les routes correspondantes aux chats. Ici la route GET /api/cats nous permet de récupérer l’ensemble des chats.

Controller Nest pour le endpoint cats
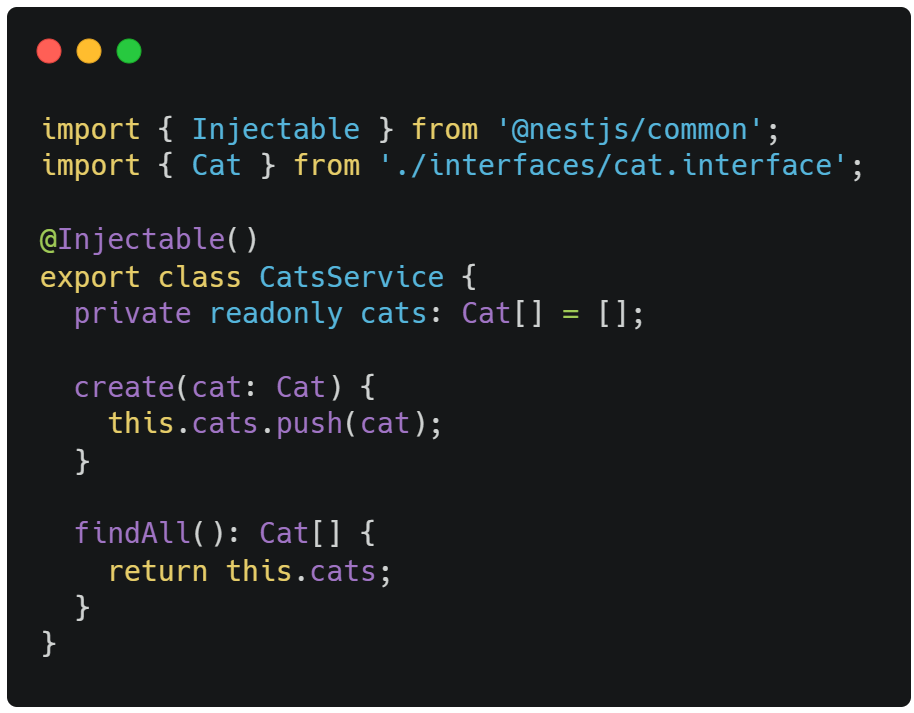
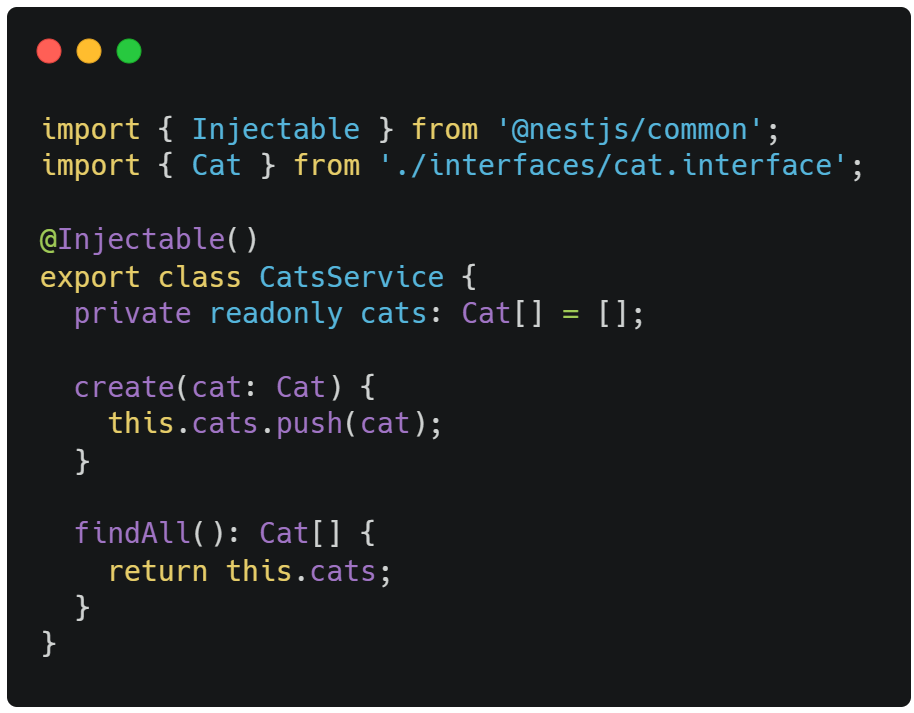
Une fois appelée la route peut aller, via le service cats, chercher la donnée correspondant à l’endpoint.

Service Nest pour le endpoint cats
Cette isolation en modules permet ainsi de réutiliser plus facilement le code d’un projet à un autre, ce qui peut pour des fonctions métiers communes à plusieurs projets vous faire économiser un temps précieux.
De plus, pour ne pas réinventer la roue à chaque projet, Nest met à disposition des composants qui pourront vous faire gagner en productivité. Ces composants permettent de se concentrer sur les vraies fonctionnalités à valeur ajoutée pour vos clients.
On retrouve par exemple :
Les pipes qui vous permettent de transformer ou de valider de la donnée d’entrée dans le endpoint. Cela permet de valider facilement vos arguments et queries.
Les interceptors permettent de modifier les requêtes d’entrée ou de sortie d’un contrôleur pour, par exemple, transformer une exception renvoyée.
Les guards qui sont appelés à l’entrée de l’application et qui déterminent si la requête est valide. Si elle ne l’est pas le guard renvoie une erreur 403 (Forbidden). Cela peut notamment servir à construire le système d'authentification de votre application.
Encore une fois, si vous voulez plus de détails sur le fonctionnement de ces composants et toutes les possibilités qu’ils offrent, la documentation du framework est très bien faite :
https://nestjs.comDes applications qui durent dans le temps
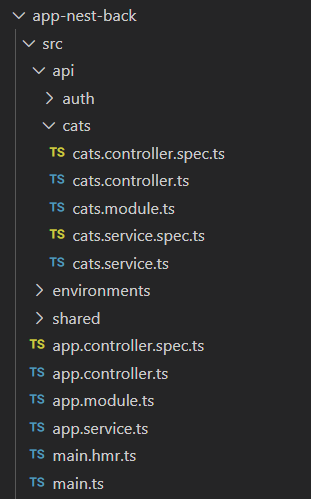
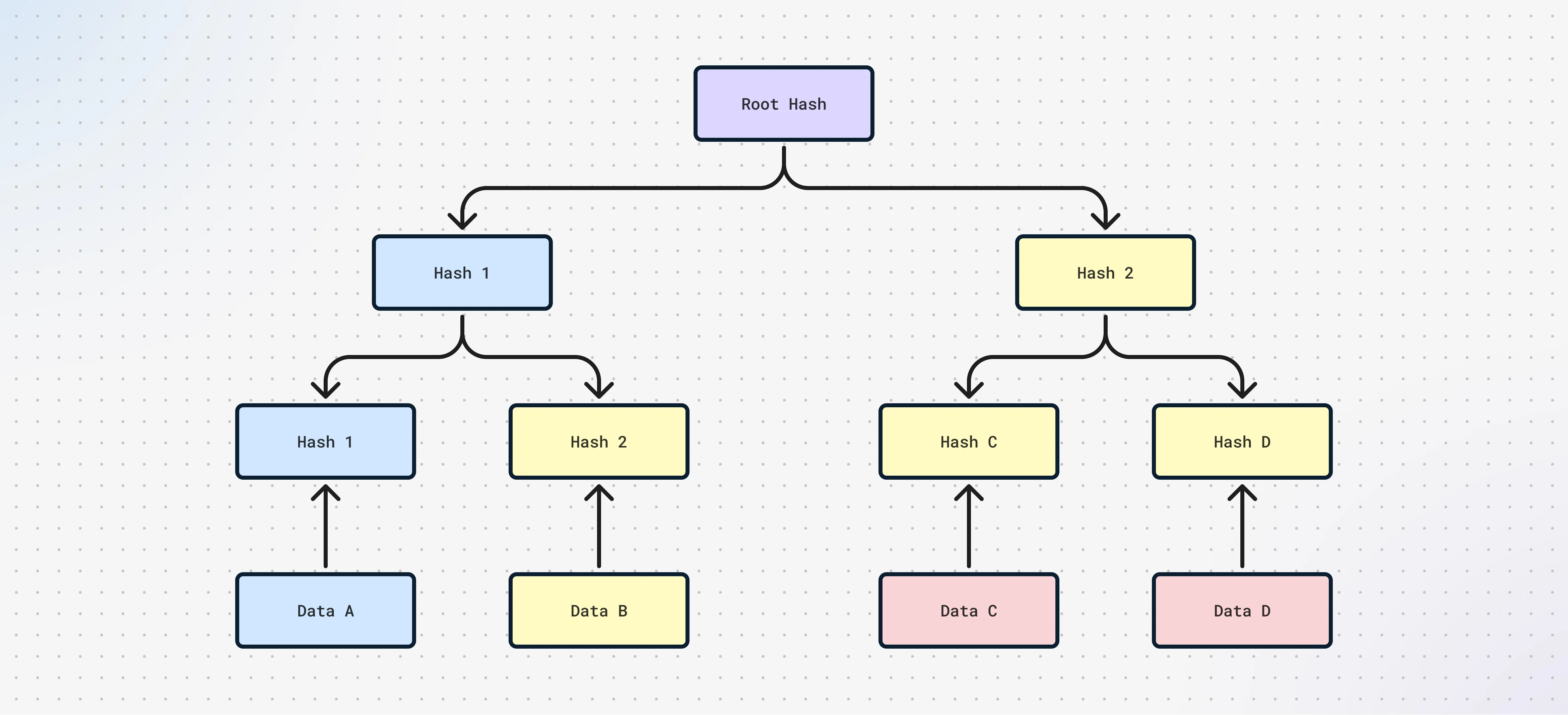
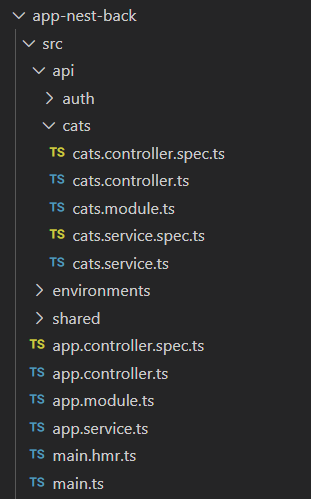
Comme on l’a vu plus haut de façon simplifiée, Nest possède une architecture modulaire où chaque composant a un rôle spécifique.

Architecture Nest du projet des chats
Cette architecture peut paraître assez lourde, et inadaptée à un petit projet. L'avantage est que l'architecture pourra rester la même lorsque le projet évoluera, ce qui vous permet de bâtir sur des bases saines et durables.
Par ailleurs, l’un des principaux avantages d'adopter Nest est que tous les projets Nest ont sensiblement la même architecture. Cela permet de devenir opérationnel plus rapidement sur d'autres projets Nest, ou même de reprendre plus facilement votre propre code plusieurs mois après l'avoir écrit.
Une flexibilité permettant de s’adapter à tous les projets
Nest dispose d’un environnement très riche. Il est possible d’utiliser une multitude d’outils différents comme par exemple un ORM (typeORM), des Websockets (socket.io), GraphQL (Apollo) ou encore de mettre en place des microservices. Cela vous permettra de répondre à l’ensemble de vos besoins clients.
Enfin, bien que Nest ait été conçu avant tout pour être utilisé avec TypeScript (un sur-ensemble de JavaScript rajoutant notamment du typage optionnel), il est également possible d'utiliser Nest en codant en JavaScript simple.
Conclusion
Pour conclure, si aujourd’hui Nest cumule presque 25 000 étoiles sur Github, ce n’est pas un hasard ! Grâce à son architecture modulaire, l’ensemble des composants et des outils qu’il propose, Nest permet de créer des applications scalables de grande qualité et cela en un minimum de temps.