Qu’est-ce qu’un test A/B ?
Définition
L'A/B testing est une méthode d'analyse marketing utilisée pour évaluer différentes versions de pages web, d'e-mails ou de publications sur les réseaux sociaux. Son but principal est de déterminer la version qui obtient les meilleurs résultats (fréquentation, taux d’action des visiteurs, CA généré par une page).
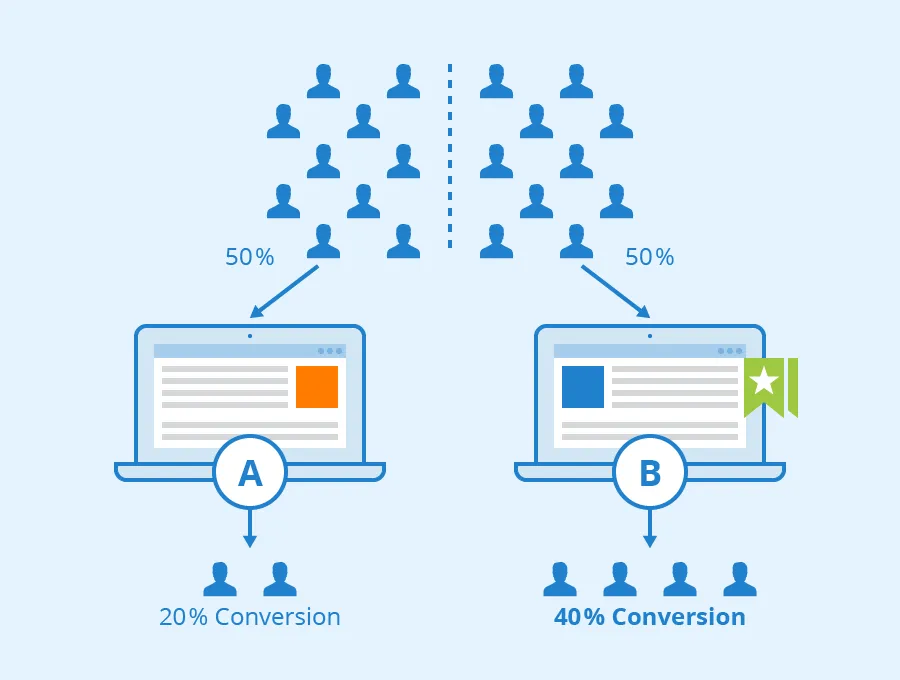
Concrètement, deux présentations sont créées et présentées à des groupes distincts d’utilisateurs, puis les performances de chaque groupe sont analysées. L’attribution des utilisateurs à un groupe et l’analyse des performances s’effectuent via l’outil utilisé.
Pourquoi lancer un test A/B ?
Augmenter la conversion en supprimant les frictions sur votre parcours client.
Apprendre à mieux connaître vos utilisateurs, leurs besoins et leurs attentes.
Accumuler de la donnée fiable afin de prendre des décisions stratégiques raisonnées.
Augmenter votre retour sur investissement (ROI) en optimisant les parties vitales de votre produit.
Les différents types de test A/B
Voici les grands types de tests A/B, à adapter en fonction de votre besoin :
Split Testing
Ici, deux versions distinctes du produit testé sont présentées à un panel égal d’utilisateurs. Cette distribution 50/50 facilite la comparaison des taux de conversion ou du nombre de clics sur des éléments spécifiques. Elle est idéale pour évaluer de nouvelles versions de sites web, des changements de design ou de logo, ainsi que des propositions de formulaires pour les clients existants ou les prospects de l'entreprise.
Test Multi-Varié (MVT)
Ce test permet de combiner un nombre illimité d’éléments sur une même page (formulation de texte, couleur de bouton, disposition des éléments de l’interface, …) et d’analyser la combinaison performant le mieux. Un fort trafic est une condition préalable à la bonne réalisation de ce test.
Test A/A
Lors d’un test A/B, une ou plusieurs variantes d’un site sont générées. Chaque visiteur de la page est orienté vers l’une des versions. L'objectif principal du test A/A est de s'assurer que le processus de répartition des visiteurs aux différentes variantes est équitable et que les résultats du test A/B sont fiables. En théorie, les deux versions identiques devraient produire des résultats similaires. Si des différences significatives sont observées entre les deux versions identiques, cela pourrait indiquer des problèmes dans la mise en œuvre du test, tels que des biais de sélection ou des erreurs techniques.
Test Multi-Pages
Le test multi-pages porte sur plusieurs éléments modifiés sur plusieurs pages distinctes, explorant des parcours de vente ou de conversion dans leur ensemble.
Imaginons un site e-commerce qui vend des vêtements en ligne. Son objectif est d’améliorer le taux de conversion tout au long du funnel d'achat. Voici un exemple concret de test multi-pages :
Page d'accueil : La variante pourrait tester différentes mises en page, en mettant en évidence les promotions, les nouveaux arrivages ou les best-sellers.
Page de Catégorie :
Variante 1 : Afficher les produits par liste avec des filtres visibles.
Variante 2 : Afficher les produits sous forme de grille avec moins de filtres visibles.
Page Panier :
Variante 1 : Simplifier la mise en page, en retirant les distractions et en mettant en évidence le bouton de paiement.
Variante 2 : Offrir des options de paiement express avec des fournisseurs tiers (comme PayPal ou Apple Pay).
Lancement et fonctionnement des tests
Préparation des tests
Pour réussir une campagne d'A/B testing, l'entreprise doit disposer d'une gamme variée de supports, tels que des pages web, des e-mails, des pages d'atterrissage ou des newsletters. Chaque support doit avoir un objectif spécifique défini avant la mise en ligne pour permettre des mesures précises et assurer l'efficacité de la campagne.
Fonctionnement des tests
Comme déjà évoqué, l’A/B testing vous permet de confronter la version actuelle d'un élément de votre page à une ou plusieurs variantes alternatives.
Votre public est ainsi exposé de manière aléatoire aux différentes variantes testées, jusqu'à ce que la variante la plus performante pour vos objectifs spécifiques (engagement, clics, ajout au panier, etc.) soit identifiée.
Mise en place d'une stratégie
En vue de conduire une phase de test réussie, il est nécessaire d’établir une stratégie claire en amont. Voici quelques étapes clés :
Définir des objectifs précis (amélioration de la conversion, augmentation de la rétention, etc.)
Effectuer un audit pour identifier les points forts et faibles du site. Vous pouvez par exemple utiliser des outils tels que Google Analytics pour comprendre les performances actuelles du site et analyser les points de friction sur votre produit.
Élaborer des scénarios d'optimisation en fonction des constats et des possibilités identifiées.
Construire une roadmap en définissant les priorités et les types de tests à effectuer.
Réaliser les tests selon le plan établi et commencer à prendre des mesures.
Analyser les résultats des tests A/B tout en continuant les expérimentations.
Communiquer les résultats aux équipes concernées pour analyse et prise de décision.
Mécanismes de répartition des visiteurs propres à l'A/B testing
Segmentation des visiteurs
Ce mécanisme est à mettre en place en amont du lancement du test, et dépend des verticales clients ciblées. Il implique la catégorisation des visiteurs en groupes homogènes en fonction de caractéristiques spécifiques telles que le comportement, la démographie, ou d'autres variables pertinentes.
Cela permet au test A/B de déterminer l’impact que peut engendrer un composant particulier au sein d’une population donnée d’utilisateurs.
Test Bandit (Multi Armed Bandit)
Le test Bandit est une approche dynamique qui ajuste de manière adaptative la redirection du trafic en fonction des performances observées au fil du temps.
Concrètement, plus une présentation semble prometteuse, plus le trafic du site sera orienté vers elle, maximisant ainsi l'efficacité du test sur la durée.
Méthodes Client-Side/Server-Side : que choisir ?
Client-Side Vs Server-Side
Il existe deux approches techniques distinctes pour mettre en œuvre un test A/B. C’est souvent l’outil utilisé qui détermine l’approche à utiliser :
L'approche client-side convient particulièrement aux équipes marketing responsables de l'optimisation de la conversion. Les variations sont appliquées directement sur le navigateur de l'utilisateur, sans intervention côté serveur. Cela permet une rapidité d’implémentation, une grande flexibilité et une réactivité idéale pour les tests nécessitant des modifications fréquentes. Par exemple, un test client-side pourrait consister à modifier la couleur d'un bouton d'appel à l'action ou à tester différentes images sur une page de produit.
L'approche server-side, quant à elle, est adaptée aux équipes techniques qui préfèrent travailler directement depuis leur environnement de développement et réaliser des expériences sur les applications. Les modifications s’opèrent directement côté serveur, ce qui permet d'effectuer des tests plus complexes nécessitant des modifications substantielles au niveau du backend. Par exemple, un test server-side pourrait impliquer des changements dans le processus de paiement, comme l'introduction d'une nouvelle méthode de livraison ou le calcul des frais de port en fonction de différents critères.
La méthode hybride
Pour certaines entreprises, une approche hybride combinant les deux méthodes peut être la solution idéale. Cela offre la flexibilité et la réactivité du côté client, tout en maintenant le contrôle rigoureux du côté serveur pour les aspects sensibles en termes de sécurité et de confidentialité.
Réussite et évitement d'erreurs
Clés pour un test A/B Réussi
Établir des objectifs clairs et les KPI correspondants.
Déterminer la priorité des tests et élaborer une roadmap.
Segmenter les tests en cas de besoin.
Analyser le comportement des visiteurs pour formuler des hypothèses d'optimisation (en utilisant des logiciels comme
Fullstory).
Erreurs courantes à éviter
Négliger les “quick wins” au profit de tests de grande ampleur.
Ne pas prendre en compte les retours utilisateurs avant de lancer les tests.
Sélectionner les mauvais KPIs à optimiser.
Tester trop de paramètres en même temps.
Ne pas savoir dire stop à la durée d’un test.
Conclusion
Détermination de l'arrêt d'un test
Obtenir des indicateurs fiables lors d'un test A/B prend du temps. Habituellement, une décision de modification est prise avec un seuil de confiance statistique d'au moins 95%. L'arrêt du test dépend aussi de la taille de l'échantillon de visiteurs, qui doit être suffisamment important pour une analyse pertinente : dès que les résultats montrent peu ou pas de variation, on peut estimer que le taux maximum de conversion pour la période donnée a été atteint.
Il est aussi crucial d'éviter de baser la phase de test sur un cycle de vente incomplet, ce qui pourrait fausser les résultats. Il est ainsi recommandé de le maintenir sur un à deux cycles de vente.
Outils essentiels d'A/B Testing
Terminons ce guide sur l'A/B testing en examinant les différents outils disponibles.
Upflowy est un outil no-code drag & drop qui permet de concevoir et d’optimiser des expériences web. L’éditeur de l’outil est accessible sans compétences techniques et donne accès à de nombreux éléments (test A/B, création de formulaire, logique conditionnelle). Le logiciel se connecte à plus de 3000 applications via son API.
49$ / mois pour 3 utilisateurs + conception de 5 expériences web, version gratuite pour 1 utilisateur + conception de 3 expériences web. Kameleoon est un outil payant de référence permettant d’explorer en profondeur la qualité d’un test A/B. Toutes les données des visiteurs sont collectées et analysées par la plateforme, ce qui permet une segmentation des profils efficace. Kameleoon s’intègre avec de nombreux outils data (Google Analytics, Salesforce, MailJet, Hotjar, …).
Pas de version gratuite, démo gratuite possible, tarifs sur demande. AB Tasty cible les entreprises de taille moyenne, fournissant une mesure complète des taux d'engagement et une analyse approfondie du trafic du site web. Avec des résultats en temps réel et des fonctionnalités avancées telles que le ciblage comportemental et le test multivarié, C’est l'outil idéal pour améliorer votre expérience utilisateur. S’intègre avec plus de 80 outils (Segment, Amplitude, Salesforce, …).
Pas de version gratuite, pas d’essai gratuit, tarifs sur demande. Hub CMS offre des fonctionnalités de test et d'analyse pour les sites web, boutons CTA, formulaires et e-mails. Facile de prise en main, cet outil est une bonne porte d’entrée pour les entreprises souhaitant utiliser un site web pour générer des prospects.
Pas de version gratuite, pas d’essai gratuit, tarifs sur demande. Proof est une solution de personnalisation de l’expérience utilisateur qui permet de modifier l’affichage des pages de son site Internet selon le profil du visiteur. Un éditeur permet une personnalisation efficace des pages sans devoir toucher au code. Est compatible avec Google Analytics.
À partir de 599$ / mois.